Plötsligt händer det
2015-10-27 | 10:52:34 |
Kategori:
Bloggdesign, |
6 Kommentarer
Jag har inte gjort någon ny bloggdesign eller ens nån ny header till bloggen på ganska länge, den senaste jag hade var en från förra året som jag återanvände. Fick ett ryck och kände att det var dags för något nytt, vad jag kan minnas har jag inte haft en svartvit header nånsin på den här bloggen men nu var jag sugen på det. Jag är nöjd, vad tycker ni? :)
.
Heldag i stallet
2015-10-03 | 19:11:10 |
Kategori:
Allmänt om Hästar,
Bloggdesign,
Dagbok, |
0 Kommentarer
Idag har jag spenderat hela dagen i stallet, det har varit tävlingar så jag har hjälpt till där. Emma var med och tävlade med Acke också så jag hjälpte också henne lite :) Efter att tävlingarna var klara för dagen red jag ut en sväng på Mario i skogen, han var pigg och glad. Vi passade på att hoppa över två små stockar, vilket han tyckte var superkul!
.
I morgon väntar ännu en heldag på tävlingarna. Jag ska vara i stallet klockan 06.00 för att fodra och släppa ut hästarna innan det börjar. Sedan tänkte jag hjälpa Emma i morgon med och slutligen ska jag vara funktionär. Fullt upp då med.
.
Nu ska jag laga lite middag :)
.
Bild på Emma och Acke, fotad för något år sedan :)
Måndag 6/7
2015-07-07 | 00:18:44 |
Kategori:
Bloggdesign,
Dagbok, |
1 Kommentarer
Idag har jag haft en hel del på gång, först och främst åkte jag och mamma och hämtade Hugo som varit hos en kompis på deras lantställe, efetr det gjorde vi en del ärenden på stan och hemma osv. Både Hugo och mamma shoppade en del men jag köpte faktiskt ingenting idag :)
.
När vi kom hem var det dags för middag och sedan har jag tränat med Hugo på kvällen, kul! Jag har dessutom fixat Photoshop till den "nya" datorn eftersom jag inte har haft det sedan jag bytte dator. Men nu är det fixat och jag passade på att slänga ihop en ny enkel header till bloggen.
.
När jag endå höll på med det fixade jag till några andra små detaljer i designen också. Den är väldigt enkel och stilren just nu vilket jag tycker passar perfekt! En av förändringarna var att göra "inläggsdelen" bredare så jag kan lägga upp bilder i en större storlek, tror det blir bra! Dock kommer ju bilderna i gamla inlägg vara mindre men det får vi leva med :)
.
Lite förändring
2014-08-24 | 17:12:17 |
Kategori:
Bloggdesign,
Dagbok, |
10 Kommentarer
Fick ett ryck och gjorde lite ändringar i headern, det kändes som att det var dags att ändra lite efter att ha haft samma hela sommaren. Jag tyckte det passade lite bättre med inte fullt så somriga bilder just nu :)
Vad tycker ni, blev det bra? :)
.
FÖRE:
Gör headern till en länk
2014-06-30 | 18:18:00 |
Kategori:
Bloggdesign,
Tips, |
14 Kommentarer
I stället för att ha en vanlig "tillbaka till startsidan"-länk i menyn på bloggen kan man enkelt göra headern till en sådan länk, alltså att du kommer tillbaka till startsidan genom att klicka på headern. För att göra detta använder man följande kod:
.
<a href="Adressen till din blogg"><div id="header">
.
Byt ut texten och skriv in länken till din blogg i stället, sedan går du in i kodmallen och letar rätt på <div id="header">, ta bort denna kod och klistra i stället in den som jag lagt in här ovanför. Spara och gör likadant i alla kodmallar.
Nytt i designen
2014-01-23 | 20:16:38 |
Kategori:
Bloggdesign, |
0 Kommentarer
Kände för lite förändring i designen såhär på torsdagskvällen, det blev en ny header och ny bakgrundsfärg. Vad tycker ni? Jag har ju inte längre en animerad header som jag har haft nu väldigt länge, men jag tycker det var fint med något relativt enkelt och stilrent.
Lägg in text innan kommentarsfältet
2013-12-28 | 17:39:00 |
Kategori:
Bloggdesign,
Tips, |
1 Kommentarer
Vill du lägga in en egen text innan kommentarsfältet i bloggen så som jag har? Kanske vill du svara på några vanliga frågor eller skriva någon form av uppmaning till läsarna innan dom kommenterar. Här är en liten guide till hur du gör.
.
.
1. Öppna bloggens stilmall och klistra in följande kod längst ner:
#textinnankommentar {
color:#000000;
font-size:12px; font-family: verdana, arial, sans-serif; text-align:left;
}
.
Vill du byta färg på texten gör du det där det står "color", typsnitt byter du där det står "font-family" och vill du ändra storlek på texten ändrar du bara siffran efter "font-size".
2. Öppna nu kodmallen som heter "Inläggssida". Scrolla ner till efter där det står "Kommentera inlägget här", lägg in den här koden efter: <div id="textinnankommentar">Här skriver du din egen text</div>.
.
Skriv din text och sedan är det bara att spara. Om du vill göra styckeindelning får du lägga in <br><br> mellan styckena, annars blir allt ett och samma stycke. Vill du fetmarkera något skriver du <b> före texten och </b> efter. Vill du ha kursiv stil gör du likadant fast med <i> och </i>
Skapa en bildlänk i menyn
2013-12-09 | 10:25:53 |
Kategori:
Bloggdesign,
Tips, |
11 Kommentarer
Jag hade tänkt berätta för er hur man skapar en bildlänk i menyn på bloggen, så som jag har där man kan läsa mer om Mario. Självklart går det även att länka till andra bloggar om man hellre vill det.
.
1. Börja med att ladda upp bilden du vill använda på bloggen. Beroende på hur bred meny du har väljer du hur bred bilden ska vara, i mitt fall är den 200px bred. Ett tips är att först öppna bilden i någon form av redigeringsprogram och göra den mindre, då går det snabbare att ladda upp. Spara sedan länken till bilden (du får den om du håller muspekaren över bilden i arkivet).
.
2. Öppna den sida du vill att bilden ska länka till och kopiera texten i adressfältet. Tex. som jag har gjort så har jag först skrivit ett inlägg med info om Mario, sedan klickat på "kommentera" så får upp inläggssidan. Därefter har jag kopierat adressen i webbläsarens adressfält.
.
3. Klistra in koden här nedanför där du vill att bilden ska vara i menyn, detta gör du i kodmallarna. (Vill du att bildlänken ska synas även om man klickar in på ett speciellt inlägg, kategori eller månad lägger du in koden i alla kodmallar.)
.
Koden:
<a href="ADRESSEN TILL SIDAN"><img src="BILDKODEN" border="0"></a>
.
4. Byt ut den text jag skrivit med stora bokstäver till länken till sidan och länken till bilden.
Spara ändringarna och sedan är det klart!
.
Tycker ni att jag är otydlig är det bara att fråga så försöker förtydliga vad jag menar :) Lycka till!
Nytt i headern
2013-12-04 | 11:00:00 |
Kategori:
Bloggdesign, |
3 Kommentarer
Tyckte att det var dags att byta ut de somriga bilderna i headern till något som passar bättre nu i vinter. Igår kväll fixade jag till detta. Själv är jag nöjd, även om jag gillade min header och alla bilder i den känns det som att det blev bra när jag bytte ut de somriga bilderna mot lite annat.
Vad tycker ni? :)

Dela upp arkivet i menyn
2013-11-18 | 16:15:46 |
Kategori:
Bloggdesign,
Tips, |
8 Kommentarer
Tänkte förklara hur jag gjort för att dela upp arkivet i bloggen i stället för att alla månader hamnar i en lång rad efter varandra.
.
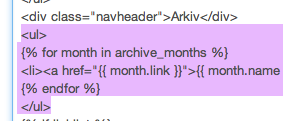
1. Öppna en kodmall och scrolla ner till "<div class="navheader">Arkiv</div>".
.
Ta bort det det som är markerat på bilden:
.
.
2. Klistra nu in följande kod i stället för det du precis tog bort:
<ul>
{% set swe_months = ["", "Januari,", "Februari,", "Mars,", "April,", "Maj,", "Juni,", "Juli,", "Augusti,", "September,", "Oktober,", "November,", "December"] %}
<ul>
{% for group in archive_months|groupby('year')|reverse %}<br>
<li>
{{ group.grouper }}:
{% for a in group.list|reverse %}
<i><a href="{{ a.link }}">{{ swe_months[a.month] }}</a></i>
{% endfor %}
</li>
{% endfor %}
</ul>
</ul>
{% if linklist %}
.
3. Spara och gör likadant i alla kodmallar, klart!
Skriv egen text i menyn
2013-11-02 | 17:18:42 |
Kategori:
Bloggdesign,
Tips, |
2 Kommentarer
Jag får ganska ofta frågor som rör bloggdesign, sedan tidigare har jag skrivit två inlägg där jag förklarar hur jag gjort vissa saker i min bloggdesign. De två tidigare inläggen finns att läsa i kategorin "Bloggdesign", tex. har jag förklarat hur jag gjort ett bildspel i headern. Är det något speciellt ni skulle vilja att jag tar upp så är det bara att säga till!
.
Det var ett tag sedan jag sist skrev något sånt här inlägg så jag tycker att det var dags för det. Tänkte att jag skulle förklara hur man lägger in en egen text i menyn på bloggen, exempelvis som jag gjort med en liten välkomsttext. Jag kommer förklara hur du gör för att få texten precis i början av menyn, vill du ha den längre ner så gör du precis likadant bara det att du lägger in allt längre ner i kodmallen, exempelvis efter "senaste inlägg" om du vill ha det där i stället.
.
1. Öpnna kodmallen på bloggen och scrolla ner till efter:
.
Om du vill ha en rubrik så som jag har klistrar du in följande kod:
<div class="navheader">RUBRIK</div>
Du byter självklart ut "Rubrik" till det du själv vill ska stå i rubriken.
.
2. Nu är det bara att skriva din text under rubriken som du precis klistrat in. Tänk på att varje gång du vill göra ett nytt stycke måste du skriva "<br><br>" mellan styckena, annars blir det bara ett och samma stycke när du sparar. Om du vill ha fetmarkerad text skriver du "<b>" före texten och "</b>"där du vill att det ska sluta vara fetmarkerat. Vill du ha kursiv text gör du på samma sätt fast du skriver "<i>"före och "</i>"efter.
.
3. Spara ändringarna och sedan är det klart!
Om du vill att texten ska synas även om man klickar in sig på ett speciellt inlägg/kategori etc. gör du likadant i alla kodmallar.
Uppdaterad bloggdesign
2013-08-18 | 12:37:41 |
Kategori:
Bloggdesign,
Dagbok, |
2 Kommentarer
I brist på annat att göra har jag knåpat ihop en ny bloggdesign, eller ja ny och ny, jag har ändrat bla. headern och några andra detaljer i den gamla.
.
Jag har alltid svårt att välja ut bilder till headern så nu har jag klämt in massor! Själv är jag nöjd, vad tycker ni?
Gamla:
Bloggdesign
2013-07-21 | 14:12:00 |
Kategori:
Bloggdesign, |
2 Kommentarer
Igår gjorde jag några små ändringar i bloggdesignen, bland annat uppdaterade jag med lite nya bilder i headern och ändrade även lite grann i utseendet på den. Kul med lite nytt sådär :)
Screencapture
.
Jag gjorde även klart två headers till några andra bloggar så det blev en hel del bloggdesignande igår, men det var kul!
Jag hoppas att
Molly och
Mathilda blev nöjda med sina nya headers! Klickar ni på bilderna får ni dem i större format och genom att klicka på tjejernas namn kommer ni till deras respektive bloggar. Om ni också vill ha hjälp med eran header/bloggdesign är det bara att skicka iväg ett mejl till mig så hjälper jag er i mån av tid :)
Ny bloggdesign!
2013-02-16 | 19:03:28 |
Kategori:
Bloggdesign, |
4 Kommentarer
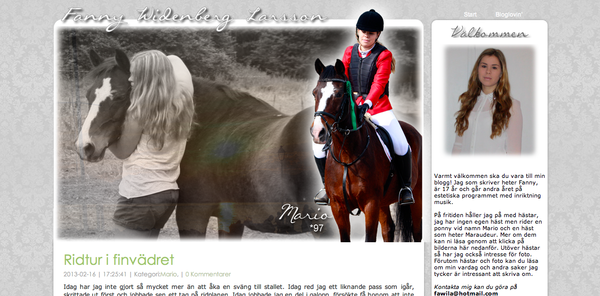
Passade på att lägga in den nya bloggdesignen såhär på lördagskvällen! :) Dock så ska jag uppdatera välkomsttexten i menyn och informationen om Mario men annars så är den klar.
.
Vad tycker ni?? :)
haha bilden är tagen precis när den håller på att byta bild i bildspelet :)


Jag passade även på att ändra lite i menyn, grupperade arkivet i stället för att ha det i en lång lista och fixade även lite bland kategorierna :)
Sneakpeak
2013-02-08 | 17:29:00 |
Kategori:
Bloggdesign, |
1 Kommentarer
Håller på med en ny design till bloggen, har gjort det ett tag nu men den är inte riktigt klar ännu. Här får ni i alla fall en liten tjuvkik på den, troligtvis kommer den upp under nästa vecka :)
Designtips
2013-01-31 | 20:23:00 |
Kategori:
Bloggdesign,
Tips, |
4 Kommentarer
I brist på annat att skriva tänkte jag tipsa er om en liten sak som rör bloggdesign, nämligen hur man gör för att inläggets alla kategorier ska visas och inte bara en. Om man alltid bara publicerar i en kategori så är det ju inget problem men om man som jag ibland känner att inlägget passar in i flera så är det ju trevligt om alla får synas också!
.
Nu ska jag i alla fall försöka mig på att förklara hur man gör(det är faktiskt inte så svårt):
- Börja med att leta upp <a href="{{ entry.category_link }}">{{ entry.category_name }}</a> i kodmallen. Den finns någonstans under <div id="content">
- Ta bort <a href="{{ entry.category_link }}">{{ entry.category_name }}</a>
- I stället för texten du precis tog bort lägger du nu in följande: {% for category in entry.categories %}<a href="{{ category.link }}">{{ category.name }}</a>, {% endfor %}
- Spara och gör likadant i alla kodmallar! :)
.
Är det förresten något annat som rör bloggdesign som ni undrar över? Om ni vill ha något annat förklarat för er så är det bara att säga till, jag förklarar så gott jag kan :)
Svar på en fråga
2012-12-16 | 18:36:43 |
Kategori:
Bloggdesign, |
4 Kommentarer
Fick en fråga i en kommentar idag men eftersom personen som frågat inte hade lämnat någon blogg eller mejladress som jag kunde svara på så tänkte jag att jag svarar i ett inlägg i stället :)
Svar: När jag gör designer till min blogg så använder jag dels HTML koder i stilmallar och kodmallar eftersom det är det hela designandet till blogg.se bygger på. Sedan så använder jag Photoshop Elements 9 när jag ska göra bilder, till tex. headern, bakgrunden eller att ha i menyn.
.
Jag tycker att Photoshop är ett bra program, det finns en hel del smarta funktioner och när man lärt sig hur det fungerar är det väldigt lättanvänt. Men självklart kan man lika gärna använda andra program, jag tror inte att det har så jättestor betydelse just vilket program man använder utan mer om man kan med det eller inte. Är man duktig på att använda paint till exempel så fungerar ju det också, men jag använder som sagt Photoshop :)
Ett litet tips om man vill ha ett program som liknar photoshop men inte vill betala massa pengar är Gimp, använde det förrut och det fungerade också bra, om jag inte minns fel så är det gratis dessutom :)
.
Hoppas att du är nöjd med svaret :)
Uppdatering av designen
2012-12-12 | 21:16:36 |
Kategori:
Bloggdesign, |
3 Kommentarer
Kände att det var dags att uppdatera min bloggdesign till en lite mer vintrig, började fixa med den igår och nu så har jag gjort den klar, fast när jag har lite fler nya vinterbilder så kommer jag nog byta ut några i headern :P.
.
Själv är jag nöjd, även om jag gillar min förra så är den här mycket vintrigare :) Vad tycker ni?
Ny design!
2012-10-08 | 20:07:53 |
Kategori:
Bloggdesign, |
2 Kommentarer
Så, nu är den nya bloggdesignen uppe! Tyckte det var dags för något lite höstigare än den ljusa somriga som jag haft under sommaren :)
.
Själv är jag nöjd! Vad tycker ni, blev det bra?
Bilderna i headern är fortfarande ett bildspel, fast i tre olika bilder i stället för en :)
Svar på en fråga
2012-07-27 | 11:09:14 |
Kategori:
Bloggdesign, |
13 Kommentarer
Fick en kommentar med en fråga om mitt bildspel i headern, tänkte att jag skulle svara i ett inlägg ifall det är fler som undrar :)
Svar: Jag har använt mig av koder som jag satt in i stilmallen och kodmallarna, jag har berättat exakt hur jag gjort i ett inlägg tidigare som ni kan läsa
HÄR. :)